What You Need To Know About Mobile Website Design in 2020
"With more people choosing to use their smartphones to access the internet, having a mobile-friendly website is more important than ever."
By: William Scott, Website & Brand Strategist
Linkedin: WilliamUnsung

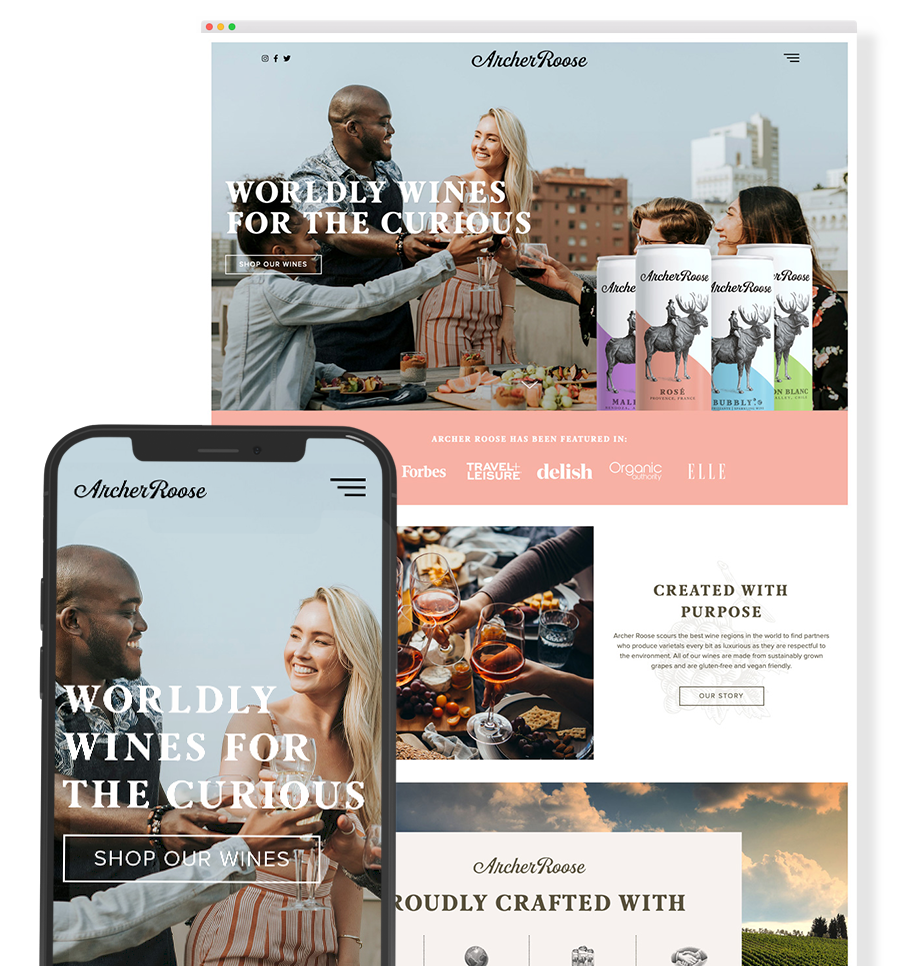
What Is Responsive Web Design?

THE IMPORTANCE OF
Mobile Web Design
- Improved user experience: Although they may vary in approach, the objective of your mobile website is the same as the desktop version — inform and convert visitors into customers. If your site is difficult to navigate and doesn't make essential information easily accessible, visitors are more likely to leave your site without completing your conversion goals. However, a well-made mobile site can make it easy for users to find what they want.
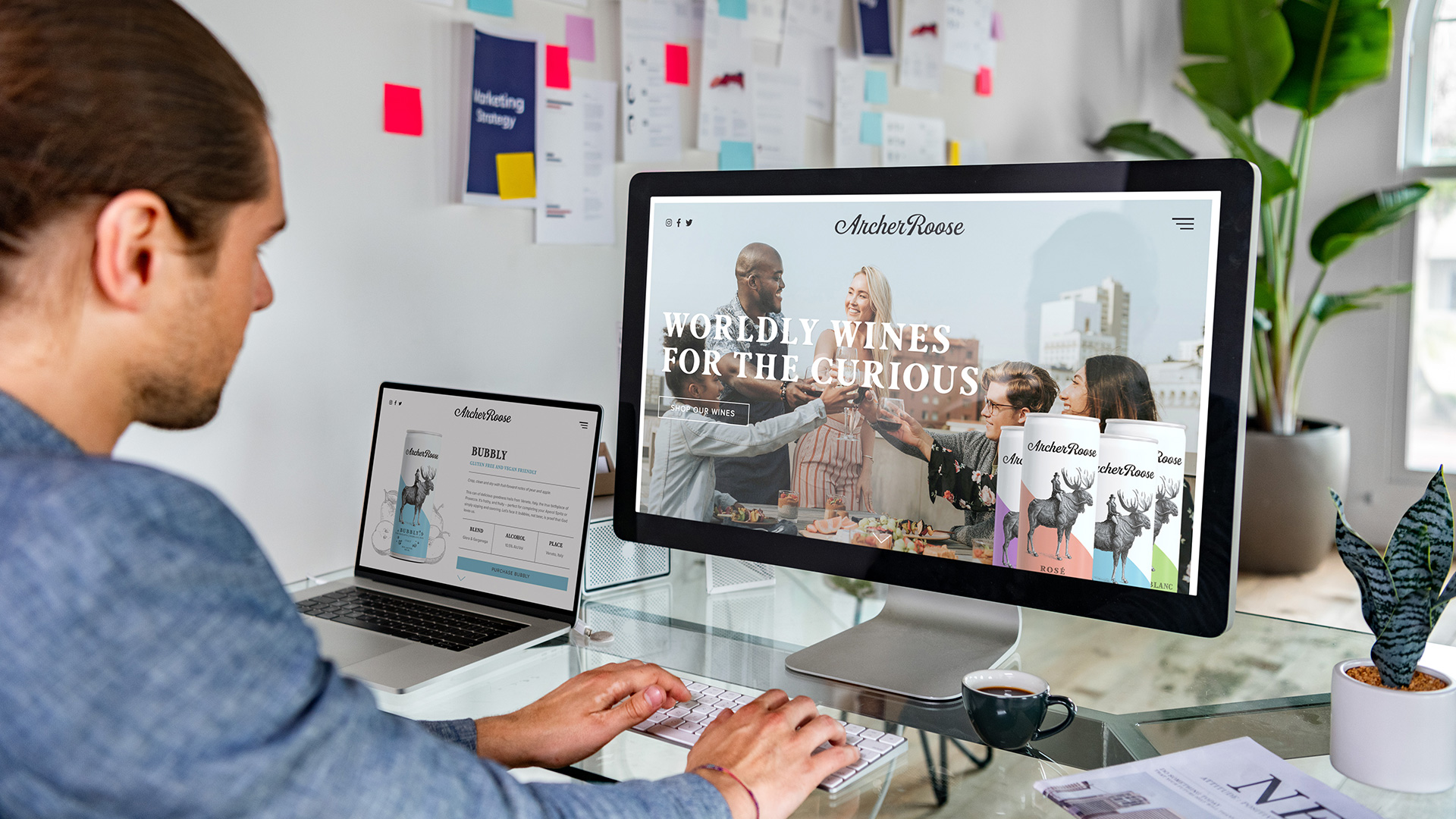
- Helps to build credibility: Users take note of websites they have great experiences with. With a responsive website design, your users will have a consistent experience across all of their devices. This encourages your visitors to view you as a credible source for products or information, and prevents you from losing conversions and inquiries due to one device’s experience being more unwieldy than another.
- Google is switching to mobile-first indexing: With mobile-first indexing, Google will use the mobile version of websites as the baseline when determining search engine rankings. This update is set for September 2020. With this change, an under performing mobile site will negatively impact your search rankings on desktop as well as mobile.
- Allows you to reach more customers: Enhancing your mobile web design will help your business expand its customer base. A website optimized for mobile will rank higher for mobile searches, making it easy for the vast number of smartphone users to find your business.

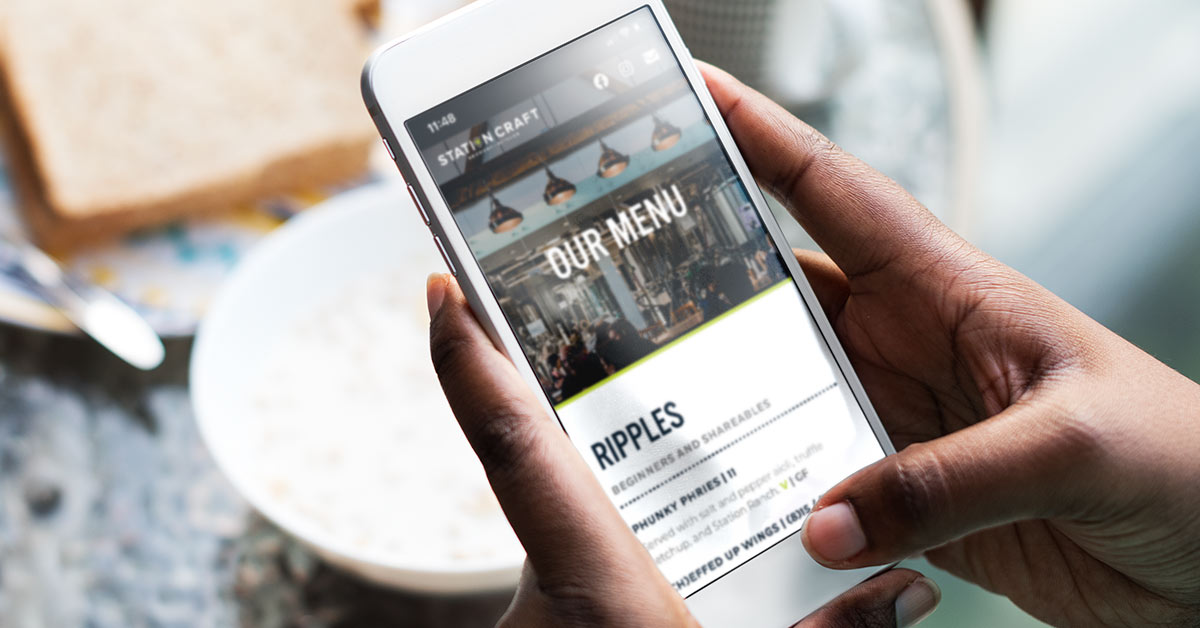
What Makes A Website Mobile-Friendly?
Here are 6 practical design tips you can use to improve your mobile website design.
ONE
Make Text Big Enough To Read
TWO
Use Simple Menus
There isn't enough space on mobile screens for the large "mega" menus you find on desktops. Mobile-friendly sites tend to avoid showing menu items directly on the page. Instead, they show a button depicting three horizontal lines (sometimes referred to as a hamburger menu), which symbolizes a menu. When a user hits the button, an easy to read menu appears.
THREE
Create Simple Forms

FOUR
Use Large Buttons
Like text, the buttons on your mobile website need to be large enough to use without zooming in. You also want to make sure there is plenty of space between hyperlinks. Users may accidentally tap the wrong link if they are too close together.
FIVE
Make The Search Feature Easy To Find
SIX
Avoid Popups On Mobile Devices
BENEFITS OF
Unsung Website Design

Here are some of the most important benefits of partnering with a professional web designer.
- Cost savings: Partnering with a professional web designer will cost you less than hiring full-time staff as you only need to pay for the time used and not salary, benefits, taxes, and so-on.
- Experience and expertise: A professional web designer will have significant experience in developing many different kinds of websites. Their teams will often have a variety of specialists in each important area.
- Keeping up to date: Technology is constantly changing. Professional web development firms are more in tune with technology advancements and can determine which emerging technologies can benefit your business.
- Fast Service: Being experts at website development, professional designers are able to move through projects much quicker than an internal team — all without affecting quality. They operate in an increasingly competitive industry and must consistently deliver on-time results to keep clients satisfied and maintain their reputation.
- Allows you to focus on your business: When you are free from worrying about every little detail of your website, you have more time and energy to focus on your core strengths and the value that your business provides. Being the boss doesn’t mean doing everything yourself. Delegate specialized tasks to the specialists.

CONCLUSION
A mobile-friendly web design can go a long way in winning and retaining new customers.
Outsourcing website design and development to a professional web designer is a cost-effective way to build a great website that will serve you for years to come. You can leverage the expertise and experience of professionals, saving you time to grow your business and make the important decisions.






